The slabtype algorithm, Part 2: Initial calculations
Algorithms, Flash, Graphic Design, Interactive Design, Typography,
1/24/08
This is the second in a four-part graphical dissection of the “slabtype” text layout algorithm I developed for Public Secrets. For an introduction to the algorithm, visit The slabtype algorithm, Part 1: Background.
Execution of the slabtype algorithm breaks down into three phases: initial calculations, iterative line splitting, and final layout. In this post, we’ll tackle the initial calculations that set the stage for the work of the algorithm.
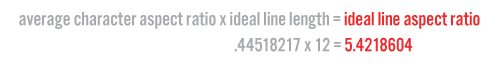
Three constants are used to constrain the results of the initial calculations. The first is the average aspect ratio of a single character of the font we plan to use (Alternate Gothic No. 3, in this case). This is important because it gives us a way to guess how wide a particular line of text is going to be without consuming precious time by actually laying it out. I looked at a selection of characters from the font and estimated the aspect ratio accordingly.

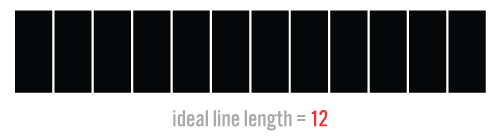
Next, I decided upon a character count for the “ideal line length” of text to be fit into the slab. Since I used the “squarified” variant of the treemap algorithm to generate the enclosing boxes, I could be confident that a fixed value would give good results, but a more truly dynamic implementation would derive the ideal line length from a pixel value for the average height or width of a single character in the ideal point size for the display.

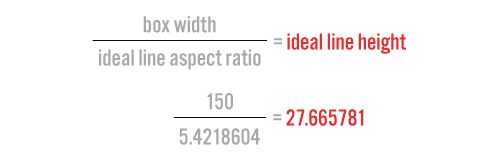
We multiply the average character aspect ratio by the ideal line length to arrive at an aspect ratio for the “ideal line”:

These constants are defined once at the beginning of the program. The calculations which follow are executed each time the algorithm is invoked.
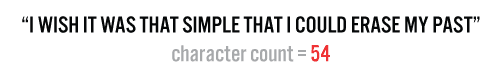
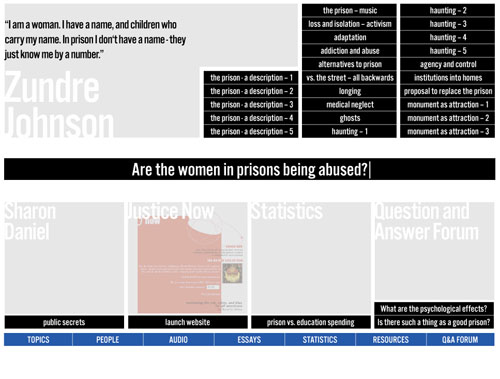
We start with the text which the algorithm is tasked with laying out.

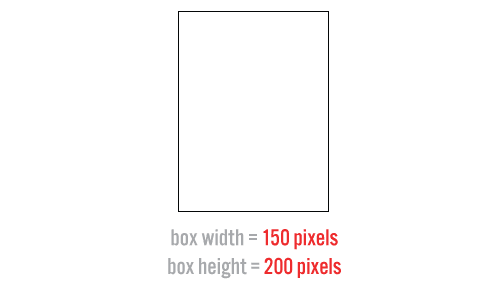
The algorithm is then supplied with the dimensions of the slab (box) into which the text is to be placed:

We divide the width of the box by the aspect ratio of the “ideal line” of text which it is to contain, resulting in a pixel value for the height of this line.

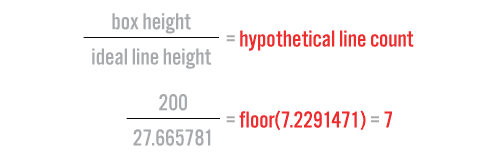
When we divide the height of the box by the height of the ideal line, we arrive at a hypothetical line count—an estimate of how many lines the text is going to have to be broken into to fit snugly within the box.

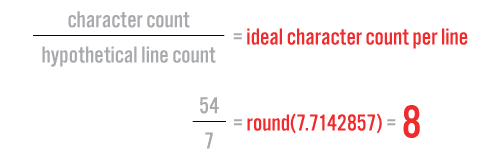
Since we know the number of characters in our text, we divide it by our hypothetical line count to come up with an “ideal character count” per line of text.

As we will see in the next part, this is a very important value—it becomes a benchmark to help us decide where to split the text into lines.
Coming soon: The slabtype algorithm, Part 3: Iterative line splitting
The slabtype algorithm, Part 1: Background
Algorithms, Flash, Graphic Design, Interactive Design, Typography,
1/23/08
Animator/designer Alessandro Ceglia pointed out to me a few months back that it’s possible that many users of Public Secrets don’t realize that the piece’s visual presentation is almost entirely algorithmic. Once you get beyond the title screen, all visual composition is handled dynamically, and you’ll never be able to take two identical screenshots of the piece. The designer’s statement for the project describes the two main algorithms used in the project: treemaps (an existing solution dating back to 1991) and an original text-layout algorithm which as of this article is dubbed “slabtype.”
Treemaps (which I fell in love with after seeing Martin Wattenberg’s Map of the Market while I was working at Razorfish) are covered extensively elsewhere (description, history, Wikipedia) and are used to generate the overall layout of boxes for each screen of the piece. In this four-part series of posts I’m going to present a graphical breakdown of the slabtype algorithm responsible for laying out the text and quotations which appear inside the boxes (source code will be provided in the final post).
As the design process for Public Secrets began to lead Sharon Daniel and I back towards her original idea of making the treemap algorithm a central metaphor of the piece, it became clear that we could really use some aesthetically pleasing way of dynamically placing arbitrary amounts of text inside a box. Early designs organized the statements of the incarcerated women as collections of titles, but ultimately these approaches were rejected as too index-like and lacking in emotional power.

An early, more index-like design for Public Secrets.
A subsequent design hit upon what later became our “split” view, which runs text along an arbitrary rectilinear dividing line between halves of a binary. The dividing line was shown to organize the space on either side into rectangular blocks in which text was laid out along the borders of squares. The idea was intriguing, and I started writing some pseudocode to work out how to fit the text to the border: the program would make a “best guess” at the relative point sizes needed and then refine the guess iteratively. The algorithm was never finalized, however, as it was clear that the type was too hard to read in this configuration.

The “split” view, featuring text running around the borders of boxes.
Further exploration led to a new tack in which the text associated with a particular box was chopped up and resized into a slab that approximated the shape of its enclosing rectangle. This method seemed to add an urgent quality to the quotes and supported an approach in which the quotes themselves were the primary visual experience of the piece—dovetailing nicely with Sharon’s original intent to foreground the voices of the women.

A mockup of the approach that became the model for the slabtype algorithm.
The above screen was assembled by hand in Illustrator and Photoshop, but after Sharon agreed that this approach held promise, I started working on the algorithm itself.
Next: The slabtype algorithm, Part 2: Initial calculations
Cardinal splines in ActionScript (Updated)
Algorithms, Flex, Source Code,
8/20/07
Here’s the code driving the cardinal spline function I mentioned in the post last week on visual prototyping with Flex. ActionScript already has a bezier drawing method called “curveTo,” but it obliges you to specify a control point for every anchor point you add to the curve. This is great for precision, but sometimes you just want to run a smooth curve through a bunch of points without having to figure out where all the control points should be.
That’s what’s great about the cardinal spline—the next and previous points on the curve function as the control points. (This means you need to add an extra point to the beginning and end of the curve, as you can see in the diagram accompanying the Wikipedia entry for c-splines.) You also get a “tension” parameter which allows you to set how taut the curve is between points.
I’ve included my current incarnation of this routine below. Here’s how to use it:
- Start with an array of values you want to run the curve through: 3, 7, 2, 6
- Duplicate the start and end values: 3, 3, 7, 2, 6, 6
- Iterate through each pair of the original values, each of which represents a segment of the curve: 3-7, 7-2, 2-6
- For each of these iterations, proceed along the curve n number of steps (more steps = a smoother curve)
- Call this function at each step to get the value of the curve at that step
If you’re using the function to set the location of a sprite, then you’ll need to maintain two lists of values (one for x position, one for y position) and call the function once for each list as you’re iterating through each segment of the curve.
Update: Here’s an .fla example that uses the function to draw a curved line through twenty random points.
Here’s the source for the function itself:
/**
* Returns a value at the given step on the cardinal spline between two other values.
*
* @param prevVal The point just prior the curve segment we are evaluating.
* @param startVal The starting point of the curve segment we are evaluating.
* @param endVal The ending point of the curve segment we are evaluating.
* @param nextVal The point just after the curve segment we are evaluating.
* @param numSteps Number of steps in the curve segment.
* @param curStep The current step in the curve segment.
* @param easing Type of interpolation to be applied to the curve segment.
* @param tension How taut the curve is (0 = straight, 1 = curvy)
*/
function getCardinalSplinePoint(prevVal:Number, startVal:Number, endVal:Number, nextVal:Number, numSteps:Number, curStep:Number, easing:String, tension:Number):Number {
var t1:Number;
var t2:Number;
switch (easing) {
case “easeinout”:
t1 = endVal - prevVal;
t2 = nextVal - startVal;
break;
case “noease”:
t1 = 0;
t2 = 0;
break;
case “easein”:
t1 = 0;
t2 = nextVal - startVal;
break;
case “easeout”:
t1 = endVal - prevVal;
t2 = 0;
break;
}
t1 *= tension;
t2 *= tension;
var s:Number = curStep / numSteps;
var h1:Number = (2 * Math.pow(s,3)) - (3 * Math.pow(s,2)) + 1;
var h2:Number = -(2 * Math.pow(s,3)) + (3 * Math.pow(s,2));
var h3:Number = Math.pow(s,3) - (2 * Math.pow(s,2)) + s;
var h4:Number = Math.pow(s,3) - Math.pow(s,2);
var value:Number = (h1 * startVal) + (h2 * endVal) + (h3 * t1) + (h4 * t2);
return value;
}
Recent Posts
Go InSight: Composing a Musical Summation of Every Mission to Mars (Part 2)
Making music out of the data of interplanetary exploration.
Go InSight: Composing a musical summation of every mission to Mars (Part 1)
Making music out of the data of interplanetary exploration.
Cited Works from “Storytelling in the Age of Divided Screens”
Here’s a list of links to works cited in my recent talk “Storytelling in the Age of Divided Screens” at Gallaudet University.
Timeframing: The Art of Comics on Screens
I’m very happy to announce the launch of “Timeframing: The Art of Comics on Screens,” a new website that explores what comics have to teach us about creative communication in the age of screen media.
The prototype that led to Upgrade Soul
To celebrate the launch of Upgrade Soul, here’s a screen shot of an eleven year old prototype I made that sets artwork from Will Eisner’s “The Treasure of Avenue ‘C’” (a story from New York: The Big City) in two dynamically resizable panels.
Categories
Algorithms
Animation
Announcements
Authoring Tools
Comics
Digital Humanities
Electronic Literature
Events
Experiments
Exemplary Work
Flash
Flex
Fun
Games
Graphic Design
Interactive Design
iPhone
jQuery
LA Flash
Miscellaneous
Music
Opertoon
Remembrances
Source Code
Typography
User Experience
Viewfinder
Wii
Archives
July 2018
May 2018
February 2015
October 2014
October 2012
February 2012
January 2012
January 2011
April 2010
March 2010
October 2009
February 2009
January 2009
December 2008
September 2008
July 2008
June 2008
April 2008
March 2008
February 2008
January 2008
November 2007
October 2007
September 2007
August 2007
July 2007
June 2007