The slabtype algorithm, Part 3: Iterative line splitting
Algorithms, Flash, Graphic Design, Interactive Design, Typography,
1/28/08
This is the third in a four-part graphical dissection of the “slabtype” text layout algorithm I developed for Public Secrets. For an introduction to the algorithm, visit The slabtype algorithm, Part 1: Background. To review the calculations that set the stage for this post, visit Part 2: Initial calculations.
In this post, we’ll take up the real workhorse of the slabtype algorithm—iterative line splitting—followed by the final layout of the text.
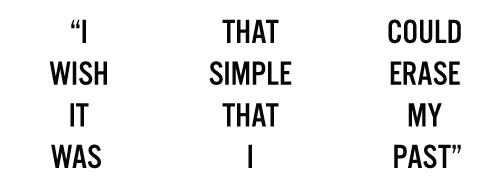
Our initial calculations provided us with a single very important number: 8, our ideal character count per line. This number gives us a target to aim for as we split our text into individual lines. We start by dividing our text into its constituent words:

Next, we execute the following iterative sequence:
- Create two containers for words. One will hold the next word of the text, the other will hold the next two words of the text.
- Keep adding subsequent words to both containers until the character length of one container is less than or equal to the length of the ideal character count per line, while the character length of the other container is greater than the ideal character count per line.
- Store the contents of the container whose character count is closest to the ideal character count per line.
- Repeat.
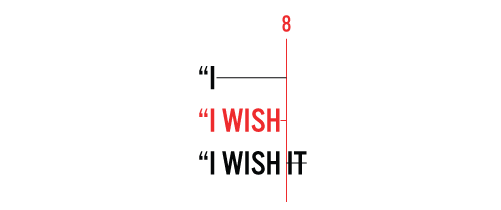
Here’s a diagram of how we arrive at our first line using this sequence:

In this example, our two word containers initially hold the words “I and “I WISH. Neither of these exceed the ideal character count per line, so we continue adding words, giving us “I WISH and “I WISH IT. The latter is ten characters long, two characters longer than our ideal character count per line of eight. Since the former is seven characters long, resulting in only a one-character difference between its length and the ideal, we store “I WISH as the contents as the first line of the slab.
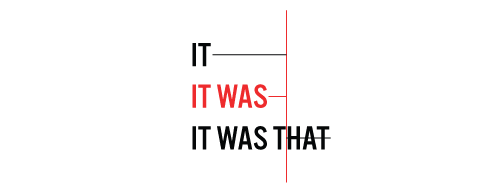
Here’s how we arrive at the next line:

Here, we have a very similar case. Neither IT nor IT WAS exceed the ideal character count, so we proceed to IT WAS and IT WAS THAT. IT WAS is only two characters off the ideal, compared to three characters for IT WAS THAT, so we pick the former.

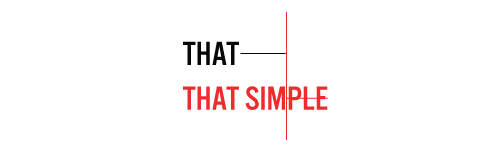
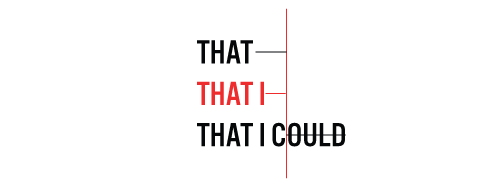
The third line plays out a bit differently. With THAT and THAT SIMPLE, we find that THAT SIMPLE’s character count of eleven is nearer the target of eight than THAT’s character count of four, so we go with the latter.
The fourth line plays out much like the first two:

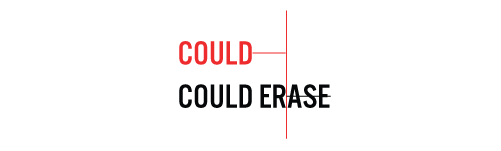
While the fifth pass chooses the first of the two text containers:

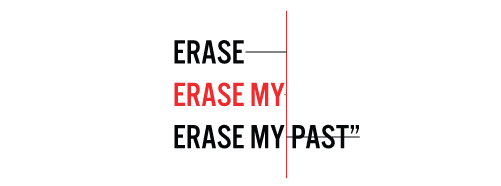
The sixth finds ERASE MY matching the ideal character count per line exactly:

Leaving PAST” as our only remaining word, which becomes a line unto itself.

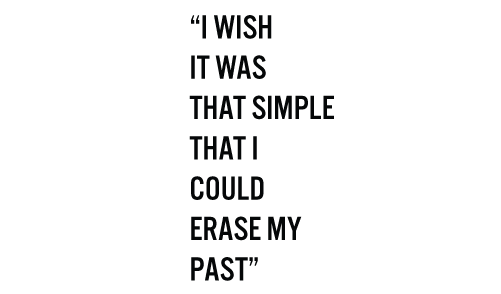
Since we have exhausted our available words, the iterative part of the algorithm ends, resulting in our original text being split into seven lines:

For the final installment, we’ll turn our attention to laying out the text within the target box (source code will be provided).
Coming soon: The slabtype algorithm, Part 4: Final layout and source code
Recent Posts
Go InSight: Composing a Musical Summation of Every Mission to Mars (Part 2)
Making music out of the data of interplanetary exploration.
Go InSight: Composing a musical summation of every mission to Mars (Part 1)
Making music out of the data of interplanetary exploration.
Cited Works from “Storytelling in the Age of Divided Screens”
Here’s a list of links to works cited in my recent talk “Storytelling in the Age of Divided Screens” at Gallaudet University.
Timeframing: The Art of Comics on Screens
I’m very happy to announce the launch of “Timeframing: The Art of Comics on Screens,” a new website that explores what comics have to teach us about creative communication in the age of screen media.
The prototype that led to Upgrade Soul
To celebrate the launch of Upgrade Soul, here’s a screen shot of an eleven year old prototype I made that sets artwork from Will Eisner’s “The Treasure of Avenue ‘C’” (a story from New York: The Big City) in two dynamically resizable panels.
Categories
Algorithms
Animation
Announcements
Authoring Tools
Comics
Digital Humanities
Electronic Literature
Events
Experiments
Exemplary Work
Flash
Flex
Fun
Games
Graphic Design
Interactive Design
iPhone
jQuery
LA Flash
Miscellaneous
Music
Opertoon
Remembrances
Source Code
Typography
User Experience
Viewfinder
Wii
Archives
July 2018
May 2018
February 2015
October 2014
October 2012
February 2012
January 2012
January 2011
April 2010
March 2010
October 2009
February 2009
January 2009
December 2008
September 2008
July 2008
June 2008
April 2008
March 2008
February 2008
January 2008
November 2007
October 2007
September 2007
August 2007
July 2007
June 2007